Download Svg Image Tag Size Html - 189+ File for DIY T-shirt, Mug, Decoration and more Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-105.blogspot.com/2021/04/svg-image-tag-size-html-189-file-for.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Tag Size Html - 189+ File for DIY T-shirt, Mug, Decoration and more File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Tag Size Html - 189+ File for DIY T-shirt, Mug, Decoration and more If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Put another way those values are the maximum area that image should occupy. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px).
For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). You need to understand that the width and height are the bounds of the image viewport, not the size of the image. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Put another way those values are the maximum area that image should occupy. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio. For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). You need to understand that the width and height are the bounds of the image viewport, not the size of the image. In this snippet, you can see how to resize svg in html. For that, you need to change the width and height attributes.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px).

How to write text on image in html from s3.amazonaws.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image Tag Size Html - 189+ File for DIY T-shirt, Mug, Decoration and more - Popular File Templates on SVG, PNG, EPS, DXF File Put another way those values are the maximum area that image should occupy. This applies for <img>, <object> or <iframe>. Open the svg file with your text editor. An image with a height of 600 pixels and a width of 500 pixels: You need to understand that the width and height are the bounds of the image viewport, not the size of the image. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For that, you need to change the width and height attributes. The <svg> tag defines a container for svg graphics. For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). The html <svg> element is a container for svg graphics.
Svg Image Tag Size Html - 189+ File for DIY T-shirt, Mug, Decoration and more SVG, PNG, EPS, DXF File
Download Svg Image Tag Size Html - 189+ File for DIY T-shirt, Mug, Decoration and more If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio. The html <svg> element is a container for svg graphics.
Put another way those values are the maximum area that image should occupy. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px).
< html > < head > < title > draw a circle using svg </ title > </ head. SVG Cut Files
Clothing tags with sizes stock vector. Illustration of ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For that, you need to change the width and height attributes. If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio. In this snippet, you can see how to resize svg in html.
Tag Images | Free Vectors, Stock Photos & PSD for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this snippet, you can see how to resize svg in html. Put another way those values are the maximum area that image should occupy. If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio.
Robot Vectors, Photos and PSD files | Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio.
Price tag size Icons | Free Download for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For that, you need to change the width and height attributes. In this snippet, you can see how to resize svg in html. Put another way those values are the maximum area that image should occupy.
Premium Vector | Clothes sale labels set. discount shopping. for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For that, you need to change the width and height attributes. Put another way those values are the maximum area that image should occupy. If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio.
Using Custom Fonts With SVG in an Image Tag | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this snippet, you can see how to resize svg in html. Put another way those values are the maximum area that image should occupy. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
Dazzling Vector Lavender Acrylic Print by Faye ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio. Put another way those values are the maximum area that image should occupy.
コマンド/attribute - Minecraft Wiki for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio. In this snippet, you can see how to resize svg in html. Put another way those values are the maximum area that image should occupy.
File:Tag font awesome.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For that, you need to change the width and height attributes. In this snippet, you can see how to resize svg in html. For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px).
Colored discount price tag vector graphics Free vector in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this snippet, you can see how to resize svg in html. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio.
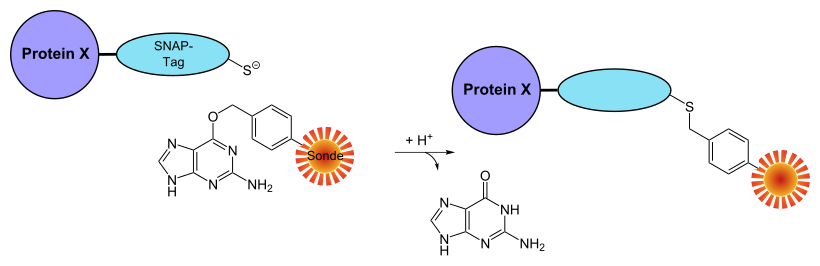
File:SNAP-tag.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). For that, you need to change the width and height attributes. If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio.
File:Psychiatry tag cloud.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Put another way those values are the maximum area that image should occupy. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px).
Tag Vector II 3-Piece Hardside Luggage Set, Created for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this snippet, you can see how to resize svg in html. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. For that, you need to change the width and height attributes.
Vector: Size Clothing Xl, Xxl, Xs, Xxs, S, M And L Red ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this snippet, you can see how to resize svg in html. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. For that, you need to change the width and height attributes.
Size clothing labels stock vector. Illustration of letter ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). Put another way those values are the maximum area that image should occupy. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
Clothing Size Labels Set Vector Isolated On White ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio. In this snippet, you can see how to resize svg in html. For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px).
File:Merkle BLUEpantone Tag.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio. In this snippet, you can see how to resize svg in html. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Tag Vectors, Photos and PSD files | Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio. In this snippet, you can see how to resize svg in html. Put another way those values are the maximum area that image should occupy.
Practical embed tag texture vector stickers Free vector in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For that, you need to change the width and height attributes. For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). In this snippet, you can see how to resize svg in html.
Women Half Tshirt Svg Png Icon Free Download (#472086 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). Put another way those values are the maximum area that image should occupy. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
File:Antu tag-delete.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For that, you need to change the width and height attributes. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio.
Download The <svg> tag is used as a container for svg graphics. Free SVG Cut Files
Water Well Accesses Groundwater - Vector Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this snippet, you can see how to resize svg in html. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Put another way those values are the maximum area that image should occupy. If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio.
For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). Put another way those values are the maximum area that image should occupy.
#133: Figuring Out Responsive Images | CSS-Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Put another way those values are the maximum area that image should occupy. For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. In this snippet, you can see how to resize svg in html. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
Put another way those values are the maximum area that image should occupy. For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px).
File:Car horn in use-tag.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Put another way those values are the maximum area that image should occupy. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio.
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px).
all about soccer vector... font, patch, match detail, logo ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Put another way those values are the maximum area that image should occupy. In this snippet, you can see how to resize svg in html. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Put another way those values are the maximum area that image should occupy.
Vector size tag. for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). You need to understand that the width and height are the bounds of the image viewport, not the size of the image. If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio. Put another way those values are the maximum area that image should occupy. In this snippet, you can see how to resize svg in html.
For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Download Price Tag Vector Svg Png Icon Free Download ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Put another way those values are the maximum area that image should occupy. If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio. In this snippet, you can see how to resize svg in html. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
Red Sale Tags , Size Tag And Stitched Tag Clothes Set ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). Put another way those values are the maximum area that image should occupy. If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio. In this snippet, you can see how to resize svg in html. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
Tag Images | Free Vectors, Stock Photos & PSD for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. In this snippet, you can see how to resize svg in html. If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px).
For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). Put another way those values are the maximum area that image should occupy.
Luggage Tag PNG, SVG Clip art for Web - Download Clip Art ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this snippet, you can see how to resize svg in html. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px).
Put another way those values are the maximum area that image should occupy. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Women Half Tshirt Svg Png Icon Free Download (#472086 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. In this snippet, you can see how to resize svg in html. If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px).
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
Tag Vectors, Photos and PSD files | Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Put another way those values are the maximum area that image should occupy. For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). In this snippet, you can see how to resize svg in html. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio.
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Put another way those values are the maximum area that image should occupy.
'Into Blue' - DOES GALLERY for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). You need to understand that the width and height are the bounds of the image viewport, not the size of the image. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio. Put another way those values are the maximum area that image should occupy.
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
Exclusive collection clothing labels Royalty Free Vector for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). Put another way those values are the maximum area that image should occupy.
Put another way those values are the maximum area that image should occupy. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
How to create svg elements with Javascript - DEV Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio. For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). In this snippet, you can see how to resize svg in html. Put another way those values are the maximum area that image should occupy. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Size clothing labels stock vector. Illustration of letter ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. Put another way those values are the maximum area that image should occupy. If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. In this snippet, you can see how to resize svg in html.
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px).
File:Feedbin-Favicon-tag1.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. In this snippet, you can see how to resize svg in html. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Clothing Size Labels Set Vector Isolated On White ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). Put another way those values are the maximum area that image should occupy. If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio.
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Addgene: pET His6 MBP TEV LIC cloning vector (1M) for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If a raster (bitmap) image turns out to be smaller or larger than that area then the scaling and positioning are controlled by the preserveaspectratio. Put another way those values are the maximum area that image should occupy. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). In this snippet, you can see how to resize svg in html.
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
Splat tag stock vector for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to understand that the width and height are the bounds of the image viewport, not the size of the image. In this snippet, you can see how to resize svg in html. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Put another way those values are the maximum area that image should occupy. For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px).
Put another way those values are the maximum area that image should occupy. For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px).
Tag PNG, SVG Clip art for Web - Download Clip Art, PNG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this snippet, you can see how to resize svg in html. You need to understand that the width and height are the bounds of the image viewport, not the size of the image. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). Put another way those values are the maximum area that image should occupy.
For instance, in the demo above, i didn't modify the size of the svg image, so it assumed its original size (which was a width of 600.53015px and a height of 915.11162px). You need to understand that the width and height are the bounds of the image viewport, not the size of the image.
